Nuxt DevTools v1.0
Nuxt DevTools v1.0 is out, generally available to all Nuxt projects!
We are thrilled to announce the release of Nuxt DevTools v1.0! 🎉
You can start playing with it by upgrading to the latest Nuxt, and press Shift + Option + D (macOS) or Shift + Alt + D (Windows) in your browser to open the DevTools. By default the floating panel is hidden to reduce the distraction. You can enable it inside Nuxt DevTools settings page, or explicitly enabled it in your config:
export default defineNuxtConfig({
devtools: {
enabled: true
}
})
The Reasons We Built Nuxt DevTools
Over the recent years, there has been an increasing focus on Developer Experience (DX). Tools and frameworks have been striving to improve the DX. Along the way, Nuxt introduced many innovative features and conventions to make your day-to-day development easier and more efficient.
For example, file-based routing, layout system, plugins, route middleware, composables auto-import, file-based server APIs, powerful module system and many more.

Nuxt is capable of creating various range of applications, from simple hobby projects to large scale applications, from simple client-rendered single-page applications to hybrid rendered sites with serverless functions on edge, etc. We provide those features and conventions to make it easier to support all those use cases and scenarios.
The Problem
Out of all these benefits of having a powerful framework, we have to made some trade-offs. Sometimes, we have to sacrifice a bit of the transparency of the underlying implementation to make things easier to use.

Conventions abstractions are great things to transfer implementation complexity and make things easier to get more focus when building. On the other hand, they can also add extra burden for users to learn and understand what's going on under the hood. Leading also to implicitness, like where a auto-imported component is from, or how many modules is using a certain component, etc. It can also make things hard to debug.
Trade-offs are inevitable. Generally we believe those trade-offs are worth it, as they would help organizing users' codebase and make it easier to maintain in the long run. In the meantime, we also want to compensate the transparency we lost by providing a tool to help you understand what's going on under the hood and make the learning curve smoother.
That's where Nuxt DevTools comes in! We first introduced it in February 2023 to experiment with the idea. After a few months of exploration and development, from surprisingly positive feedbacks from the community, this idea has been proven to be useful and we decided to make it a core part of your Nuxt development experience.
Features
Nuxt DevTools is a set of visual tools to help you understand your Nuxt app and improve the developer experience even further. It's created to provide a better transparency of Nuxt and your app, find performance bottlenecks and help you manage your app and configuration.
In App DevTools
From the overview, Nuxt DevTools is an in-app DevTools that lives alongside your app. It will show up as a floating panel that you can click to open.
We believe this is a better approach than the traditional browser extension DevTools, as it's:
- Works across all browsers, and even on mobile devices! - The capability of browser extension DevTools are limited by the APIs each browsers provides, and also maintain multiple extensions would require a lot of efforts. This approach would allow us to focus more on the functionality and features, while having it accessible users on any browsers and devices.
- Build tools integrations - Tranditionally browser extension DevTools are only able to access the runtime context of your app and have no access to the build tools. Having the DevTools comes with Nuxt, allows us to communicate with the build tools and provide much more insights and features.
- Avoid layout shfits - Having the DevTools as a floating panel would avoid the layout shifts when toggling the DevTools.
Pages View
To help improving the implicitness of the file-based routing, we introduced the Pages View in DevTools. It lists all the pages that been registered in your app, that you can easily test and navigate between them.
Components View
The Components tab show all the components you are using in your app and where they are from. You can also search for them and go to the source code.
It also provides a graph view that show the relationship between components. You can filter the components to see the dependencies of a specific component. This could help to identify unintended dependencies and improve the performance and bundle size of pages.
Composables View
Composables view shows all the auto-imported composables registered to Nuxt. You can see which files are importing them, and where they are from. Some entries can also provide short descriptions and documentation links.
Modules Management
The Modules tab shows all the modules that are registered in your app, with the links to thier documentations and repositories.
We also provides the ability for you to search and explore the modules from the community. And install them with a single click!
Static Assets Management
The Assets tab shows all the static assets under your public directory. It supports previewing images, videos, fonts, PDFs, and other files, that you can easily copy the URL or code snippet to use in your app. You may also drag and drop files to upload them directly from Nuxt DevTools.
Runtime Configs Editor
The Runtime Configs tab shows the runtime configs of your app and provides an interactive editor for you to play with different values.
Payload Editor
Similar to the Runtime Configs Editor, the Payload Editor allows you to edit the payload from composables like useState and useFetch to see what have been passed from server to client on server-side rendering.
Open Graph Preview
Open Graph plays an important role in social media sharing as well as SEO. In the traditionally workflow, we ususally needs to first deploy our app to check if the Open Graph is working as expected on various social media platforms. With the Open Graph Preview, you can now preview the Open Graph in DevTools and update them live with instant feedback loop.
We also help you check the Open Graph tags in your app and provide suggestions to improve them. You can copy the genreated code snippet and paste it to your routes to fix them in one go.
Plugins Overview
Plugins Overview list all the plugins registered in your app. As the plugins are executed in the runtime before your app renders, it's important to keep plugins performant and avoid blocking the rendering. We provide the execution time of each plugin and the total time of all plugins, so you can better identify the potential performance bottlenecks.
Timeline
Timeline is a tool for you to check when and how each composable been called. Different from browser DevTools' performance tools, this tab only check the high-level composables combining with other events like route navigration, which is closer to day-to-day use. It also records the arguments and return values of each call, so you can better understand what's going on under the hood.
Production Build Analyzer
While Nuxt DevTools is mostly focus on providing developement time tools, sometimes we might want to to know how chunks are composed in production. The Build Analyzer allows you to fire up a production build and analyze the chunks and modules at any time and see how they are bundled. You can also do multiple builds on different branches to compare how your refactoring/changes affect the bundle size, etc.
Server API Playground
Nuxt provides a very convenient way to create server API functions with the server routes. Since in Nuxt we have that information, we are able to provide a playground for you to test and debug your server API functions, similiar to tools like Postman. We list all the server APIs available in your app automatically. And we execute those functions within the same context of your app, so you don't need to manually setting them up in external tools. As always, we also have code snippets for you to copy and paste to your app.
Embedded Full-feature VS Code
Thanks to the flexibility of our DevTools approach, we can levarage the power of modern web to embed a full-feature VS Code right in the DevTools. In that VS Code, you can sign in to your account and synchourize your settings, and all the extensions just work as your normal VS Code client. This allows you to quickly edit your code without leaving your browser.
Component Inspector
The Inspector allows you to inspect the DOM tree and see which component is rendering it. Click to go to your editor of the specific line. Making it much easier to make changes, without the requirement of understanding the project structure thoroughly.
Split Screens
In the recent releases, we introduce a split screen feature, allow you to open two tabs side-by-side.
UI Customization
In DevTools setting, we provide a few options for you to customize the tabs you want to see, and the layout of the DevTools.
Ecosystem
In Nuxt, we value the ecosystem a lot. Similiar to how Nuxt modules enhance Nuxt core, we also designed Nuxt DevTools to be highly extensible, allowing modules to provide additional features and integrations.
Community Modules
We are proud to see the community has already started to build modules for Nuxt DevTools. Here are some of them:
Vitest module provides Vitest UI for tests runing with the same pipeline as your Nuxt app. Made it easier to debug your tests alongside your app.
VueUse module provides a search page for available composables and see their documentation.
SiteMap module provides an interactive editor for you to manage your sitemap.
TailwindCSS module provides the Tailwind Config Viewer for you to check what's available based on your config.
UnoCSS module provides an interactive inspector to see how each module contributes to the final CSS.
Storybook module provides a Storybook UI for your components.
And they are just a few of them! We are looking forward to see more modules coming to Nuxt DevTools!
Projects Inspired by Nuxt DevTools
In the meantime, we are also flattered to other frameworks start to build their own DevTools inspired by Nuxt DevTools:
webfansplz/vite-plugin-vue-devtools- A Nuxt DevTools port to support DevTools for Vite + Vue 3 apps.pheno-agency/vite-plugin-devtools- An experiment on building framework-agnostic DevTools for Vite.- Modern.js DevTools - In App DevTools for Modern.js
- Qwik DevTools - DevTools for Qwik
We are working close to the maintainers of those projects to see how we can bring the experience of DevTools to the next level.
What's Next
Nuxt DevTools just reached v1.0, but t doesn't mean we are done. There are still a lot of things we want to explore and improve. Here are some of the ideas we are considering:
- Nuxt Accessibility Integration - We are building an a11y integration for Nuxt (#23255). We'll build a dedicated view in Nuxt DevTools for you to check the accessibility hints interactively.
- Vue DevTools Integration - We are working with the Vue team to bring the Vue DevTools experience to a shared tools that works for both browser extension and in-app DevTools like
vite-plugin-vue-devtoolsand Nuxt DevTools. - Let us know your ideas/suggestions!
The Future
We are excited to see how Nuxt DevTools can help you build better apps and improve your developer experience. Going forward, we are imagining something bigger than Nuxt DevTools itself. We believe that have such framework-specific DevTools is the way onwards to provide even better developer experience. We also see there are many parts of such tools can actually be shared and reused across tools. We came up with the idea of DevTools Kit.
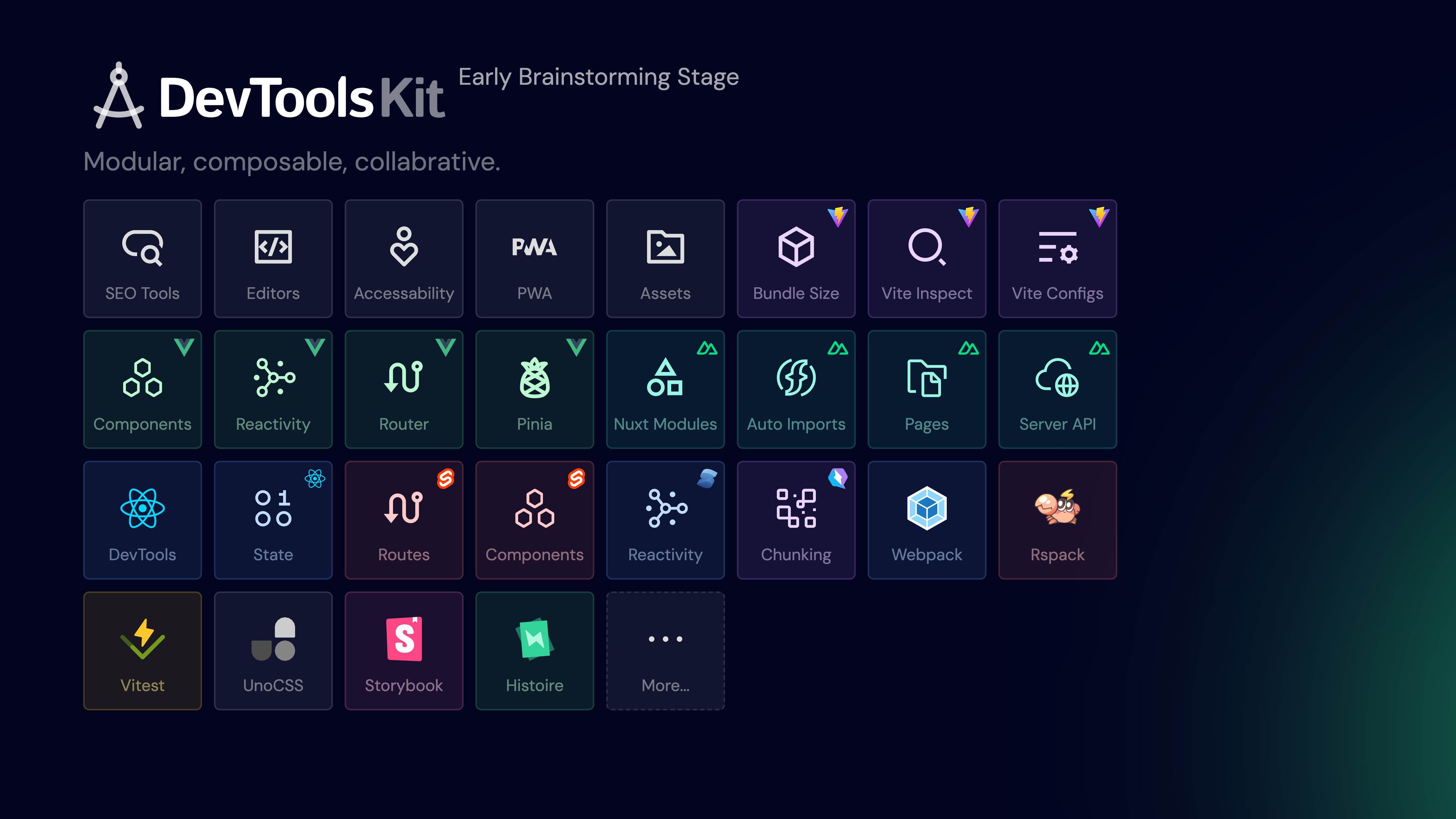
DevTools Kit
DevTools Kit is an idea of the universal protocol, that are still in early brainstorming phase. We imagine that in the best world, each feature of the DevTools should be composable, extensible, and collaborative. Meta-frameworks could built their own features for their specific needs, while the common web-related tools could be shared and collaborated between different frameworks.

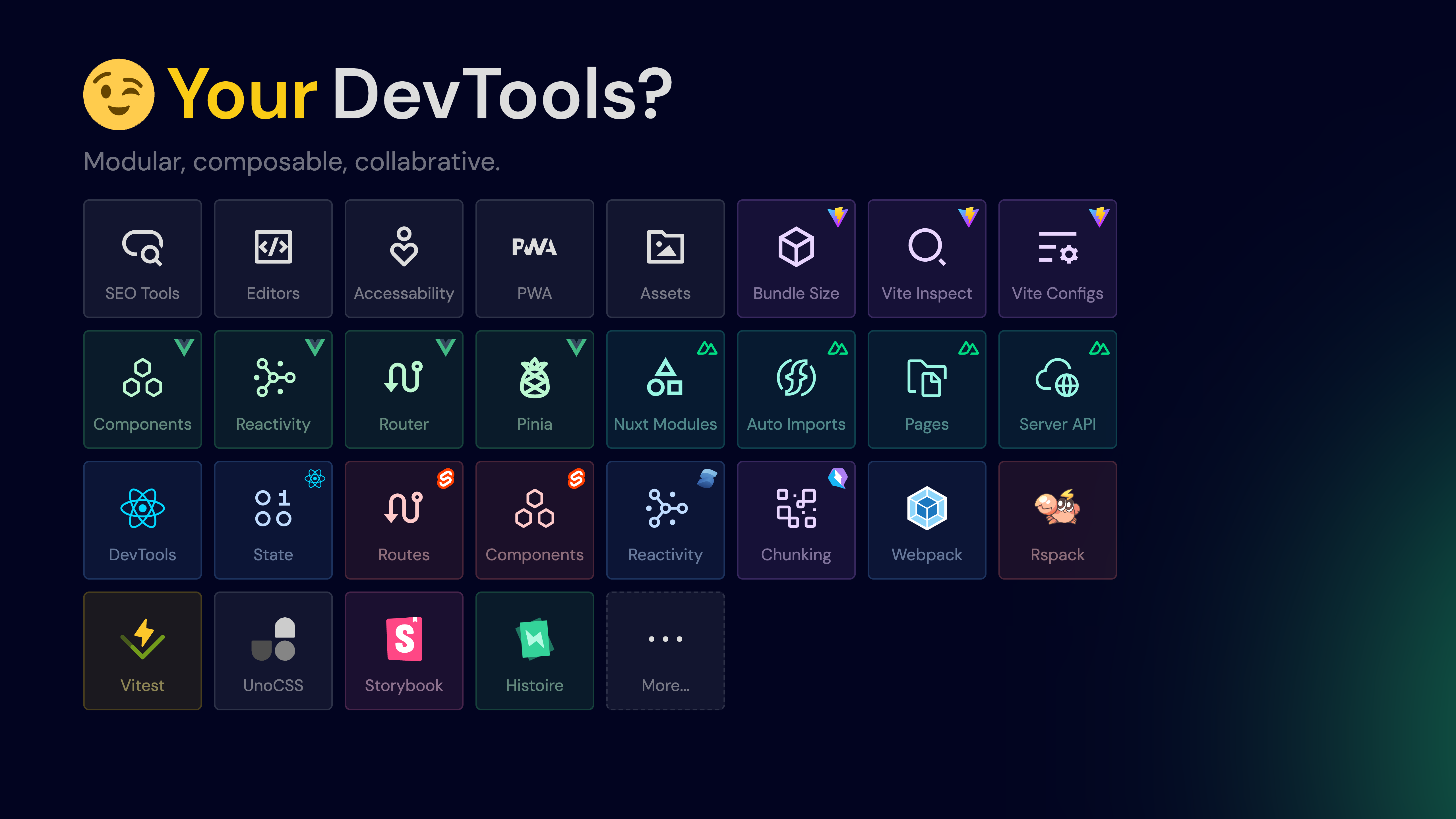
Imagine we could have all these features, each as a standalone package. We could have general web related tools like SEO, Accessability, PWA, Static Assets, etc. Then low-level build tools related, like Vite build analyzer, Vite Inspector, or Webpack visualizer, etc. And finally we could have framework and meta-framework specific tools like Vue Components view, or Nuxt Server API Playground, etc.


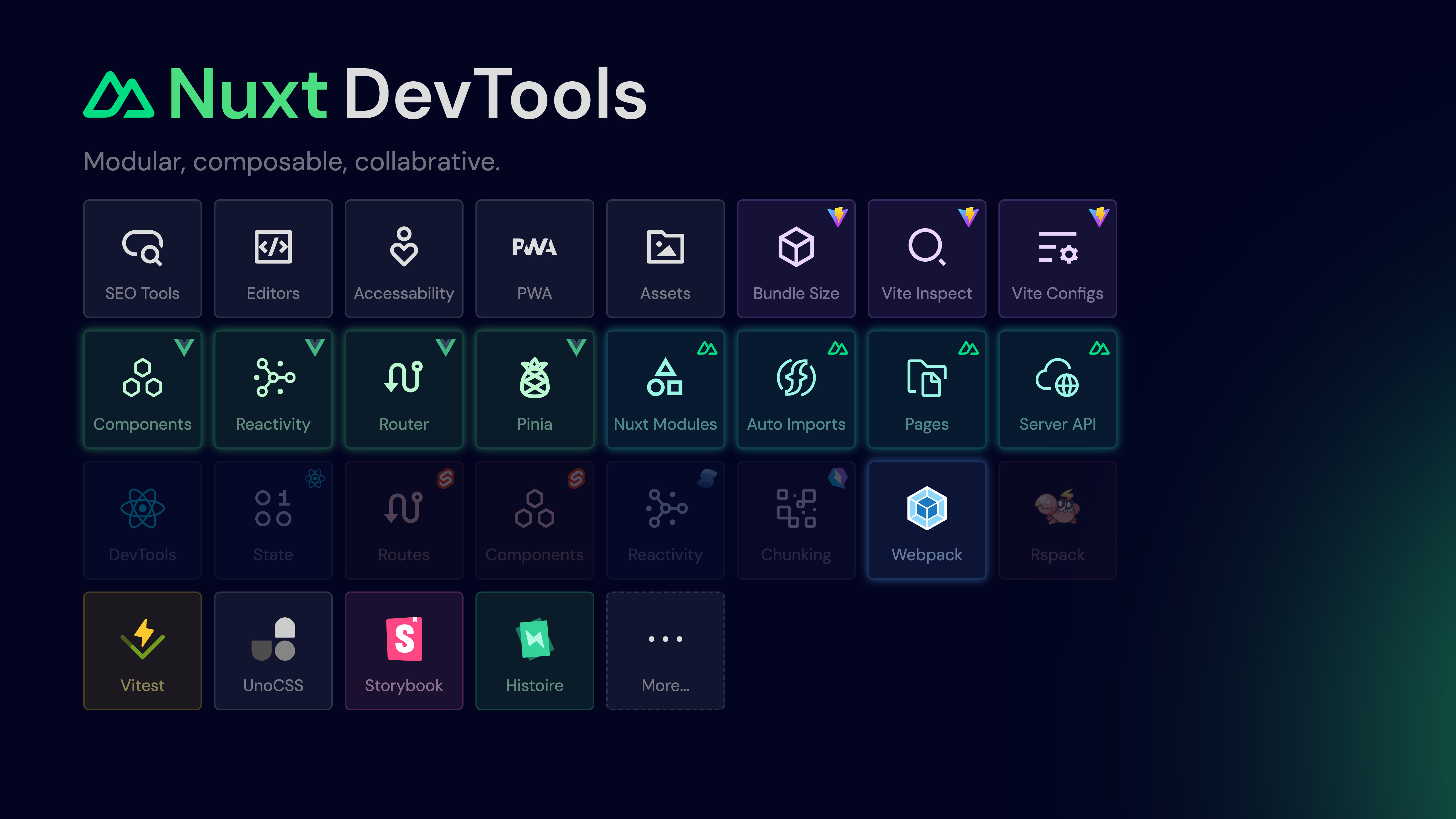
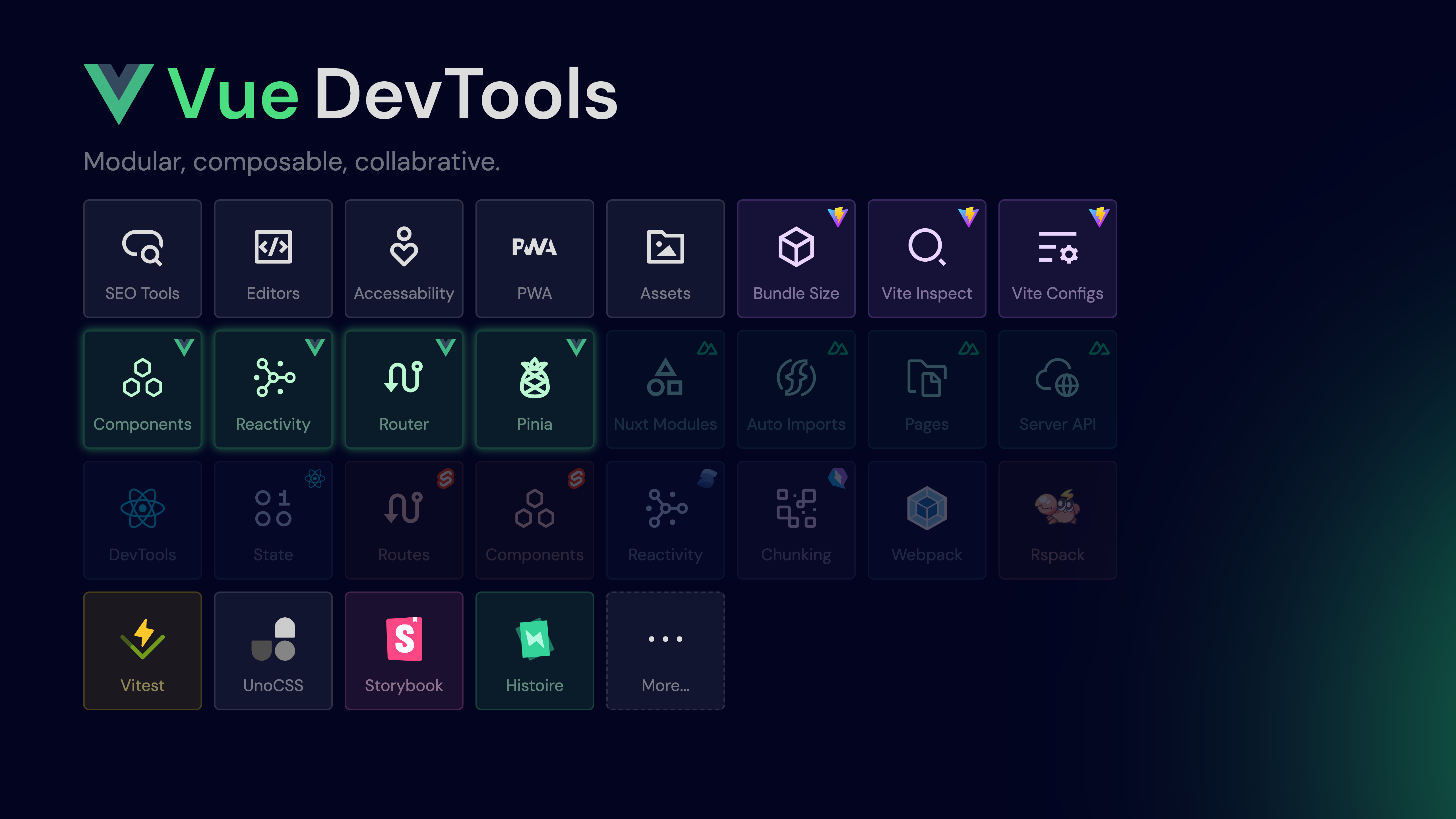
At that time, Vue DevTools would be composition of common web features and Vue-specific features. And Nuxt DevTools would essentially be a composition of the features above, inherited all features from Vue DevTools, and added Nuxt specific features on top of it.

It would even be possible to compose your own DevTools as you like.
That said, we are still thinking and discussing about the details of the DevTools Kit. Stay tuned for more updates!
Conclusion
We hope you enjoy the new Nuxt DevTools experience! We are looking forward to see how it can help you build better apps and improve your developer experience. If you have any ideas or suggestions, feel free let us know in the Ideas & Suggestions discussion.
Thank you for your support and happy hacking! 🚀
