Nuxt Web Vitals
Web Vitals: Essential module for a healthy Nuxt
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
This module will gather those metrics on each page view, and send them to a provider using either Navigator.sendBeacon() or fetch()
Installation
# yarn
yarn add --dev @nuxtjs/web-vitals
# npm
npm install --save-dev @nuxtjs/web-vitals
Add @nuxtjs/web-vitals to the modules section of your nuxt.config.js
export default defineNuxtConfig({
modules: [
'@nuxtjs/web-vitals'
]
})
⚠️ If you are using Nuxt < v2.9 you have to install the module as a dependency (no --save-dev or --dev flags). If you are Nuxt 2.9+ (but not Nuxt 3) you should add the module to buildModules instead of modules.
Options
export default defineNuxtConfig({
webVitals: {
// provider: '', // auto detectd
debug: false,
disabled: false
}
})
Providers
Google Analytics
Report WebVitals to GA
Create a GA property and get trackingID
Either provide GOOGLE_ANALYTICS_ID environement variable or set inside nuxt.config:
(Top level googleAnalytics.id is supported for backward compatibility as fallback)
export default defineNuxtConfig({
webVitals: {
ga: { id: 'UA-XXXXXXXX-X' }
}
})
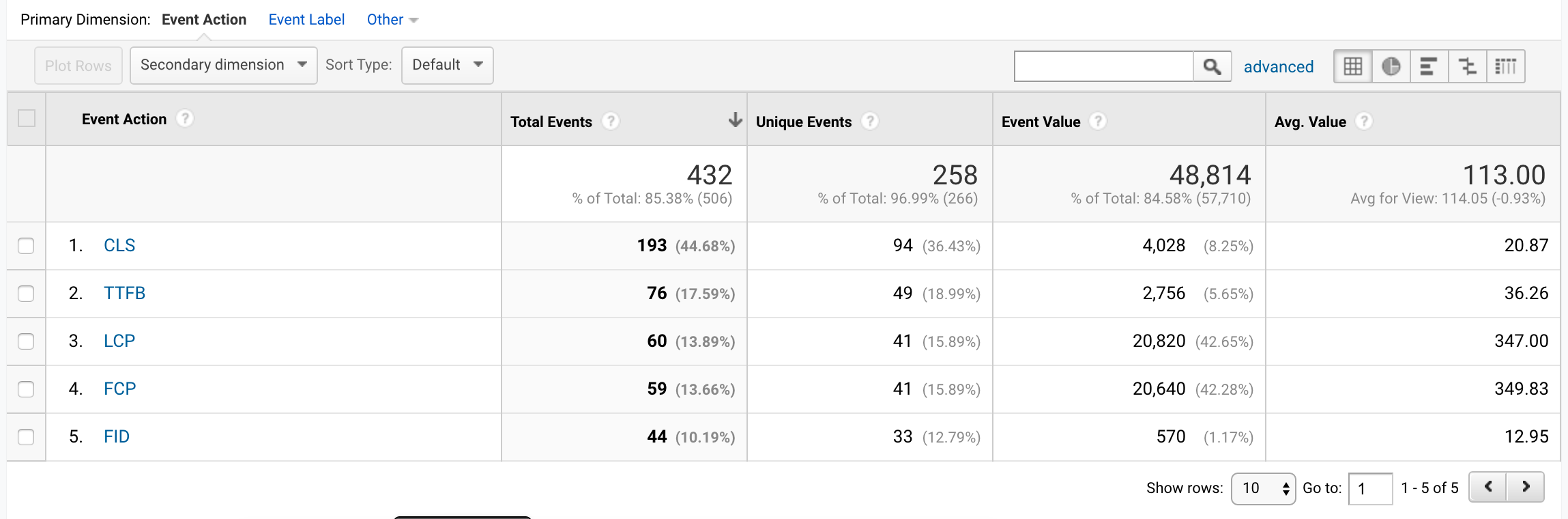
Behavior > Events > Overview > Event Category > Event Action

Report WebVitals to GTM
Create a GTM property and add the tag manager to your site.
export default defineNuxtConfig({
webVitals: {
gtm: {}
}
})
Vercel Analytics
Report WebVitals to Vercel
Works without configuration
Basic logger
Report WebVitals to Console
Output metrics to the console insead of sending them to a remote provider
export default defineNuxtConfig({
webVitals: {
provider: 'log',
debug: true, // debug enable metrics reporting on dev environments
disabled: false
}
})
⚠️ this provider does not send WebVitals trough network, issues with navigator extensions can not be deteced with this method.
Logging to custom api
Report WebVitals to a custom api endpoint
export default defineNuxtConfig({
webVitals: {
provider: 'api',
api: { url: '/api/web-vitals' }
debug: true // debug enable metrics reporting on dev environments
})
Example body:
export default defineNuxtConfig({
href: 'http://localhost:3000/',
name: 'LCP',
value: 303.599,
rating: 'good',
delta: 303.599,
entries: [
{
name: '',
entryType: 'largest-contentful-paint',
startTime: 303.599,
duration: 0,
size: 5698,
renderTime: 303.599,
loadTime: 0,
firstAnimatedFrameTime: 0,
id: '',
url: ''
}
],
id: 'v3-1669725914225-9792921995831',
navigationType: 'reload'
})